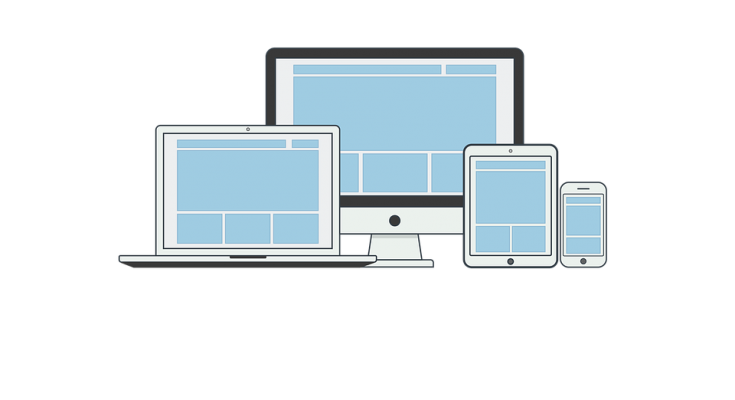
Responsywny design to technika projektowania i tworzenia stron internetowych, która tworzy witrynę lub system, który reaguje na rozmiar ekranu użytkownika. Responsywny projekt zoptymalizuje przeglądanie Internetu przez użytkownika, tworząc elastyczną i elastyczną stronę internetową, zoptymalizowaną pod kątem urządzenia uzyskującego do niego dostęp. Zwiększenie wykorzystania Internetu i rozprzestrzeniania aplikacji internetowych na tablety i urządzenia mobilne było siłą napędową tego rozwoju.
Nastąpiło wyraźne przesunięcie uwagi odbiorców na przeglądanie Internetu za pomocą urządzeń mobilnych, a responsywny projekt to najprostszy sposób dotarcia do użytkowników na wielu urządzeniach i zapewnia bezproblemową obsługę. Nic więc dziwnego, że dla firm działających w eCommerce projektowanie responsywne staje się coraz ważniejsze, o ile nie obligatoryjne.
Strona internetowa na miarę czasów
Zwiększenie wykorzystania Internetu i rozprzestrzeniania aplikacji internetowych na tablety i urządzenia mobilne było siłą napędową tego rozwoju. Tradycyjnie użytkownicy będą przekierowywani na stronę specyficzną dla urządzenia (np. Mobilną), ale responsywna konstrukcja oznacza, że jedna witryna może być zaimplementowana na różnych urządzeniach.
Przewiduje się, że sprzedaż tabletów przekroczy w tym roku 100 milionów, co oznacza, że responsywny projekt nigdy nie był tak ważny dla osób, które chcą zoptymalizować swoje treści online opierając na tym biznes. Prawda jest taka, że liczne witryny mają już do 50% ruchu pochodzącgeo z tabletów i urządzeń mobilnych, co jest silnym imperatywem komercyjnym, aby starać się zrobić wszystko by uwzględnić taki mniejszy rozmiar ekranu w ujednoliconym projekcie biznesowej strony.
Zwiększ sprzedaż i współczynniki konwersji
Kolejną zaletą elastycznego projektowania jest to, że użytkownik ma ulepszoną obsługę witryny, ponieważ nie ma potrzeby przekierowywania, używania standardowych arkuszy stylów (CSS) na różnych urządzeniach, a jednolite podejście do projektowania zapewni również:
- spójny wygląd,
- styl.
Spójne wrażenia użytkownika będą miały pozytywny wpływ na współczynnik konwersji, ponieważ użytkownicy znają nawigację i korzystanie z witryny lub systemu na różnych urządzeniach. Responsywny projekt usuwa niektóre przeszkody, które mogą występować w wielu witrynach.
Konsoliduj swoje analizy i raporty
Jedna strona responsywna oznacza, że nie musisz już śledzić podróży użytkowników, ścieżek konwersji, ścieżek i przekierowań między witrynami. Narzędzia do analizy witryn, takie jak Google Analytics, są teraz zoptymalizowane pod kątem obsługi wielu urządzeń i elastycznego raportowania. Wszystkie funkcje śledzenia i analizy będą nadal działać i skondensowane w jednym raporcie, umożliwiając łatwiejsze monitorowanie i analizę.
Ale uwaga – posiadanie strony zaprojektowanej w technologii RWD to jedno, a zapewnienie mobilnego bezpieczeństwa to już całkiem inna historia. Aby dowiedzieć się więcej na ten temat warto zajrzeć na stronę Vernity.